最近在用 Bootstrap做网页,Bootstrap提供的样式和组件很多,开发简单的页面也基本够用了。虽然使用里面的样式可能不能完全满足需求,但是可以在Bootstrap提供的样式基础上,自己重新写属性覆盖,也比之前的CSS完全靠手写高效得多了。还有一点就是使用Bootstrap开发响应式页面真的非常方便,不用去自己写媒体查询,不用设置页面在各种设备下的样式。Bootstrap已经提供了相应的类,只需要直接引用就可以。
1、栅格系统
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,内容就可以放入这些创建好的布局中。Bootstrap 栅格系统的把列分为.col-xs-、.col-sm-、.col-md-、.col-lg-,分别对应手机(<768px)、平板(≥768px)、中等屏幕电脑(≥992px)和大屏幕电脑(≥1200px)。其中出现的这些像素称为临界点,每当浏览器大小或屏幕尺寸从一个临界点到达另一个临界点时,相应的 CSS 类就会起作用,页面布局就会发生变化。列数的最大值为12列,大于12列会自动换行。详见下图:
例如我们想给这个页面设置响应式,可以先在大屏幕和中等屏幕下给左边设置9列,右边设置3列。
当屏幕变成小屏幕和超小屏幕时,把左边和右边都设置成12列,这时候右边的内容就会被顶到左边内容的底部。
2、容器
在Bootstrap中页面内容和栅格系统需要包裹一个 .container 容器。Bootstrap提供了两个类。注意,由于 padding 等属性的原因,这两种容器类不能互相嵌套。
① .container 类用于固定宽度并支持响应式布局的容器。
1 | <div class="container"> |
可以在CSS中使用媒体查询改写容器的最大宽度
1 | /* 修改container的最大宽度1280 */ |
② .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
1 | <div class="container-fluid"> |
3、Bootstrap安装
①最简单的方式是直接在网页中引用内容分发网络(CDN)提供的 Bootstrap。
1 | <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> |
②也可以下载Bootstrap压缩包,解压后导入项目,直接引用。
Bootstrap目录结构:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
这里写响应式页面只需要用到css,只要引入bootstrap.min.css
4、实战
- Bootstrap版本:v3.3.7
- 编辑器:vscode
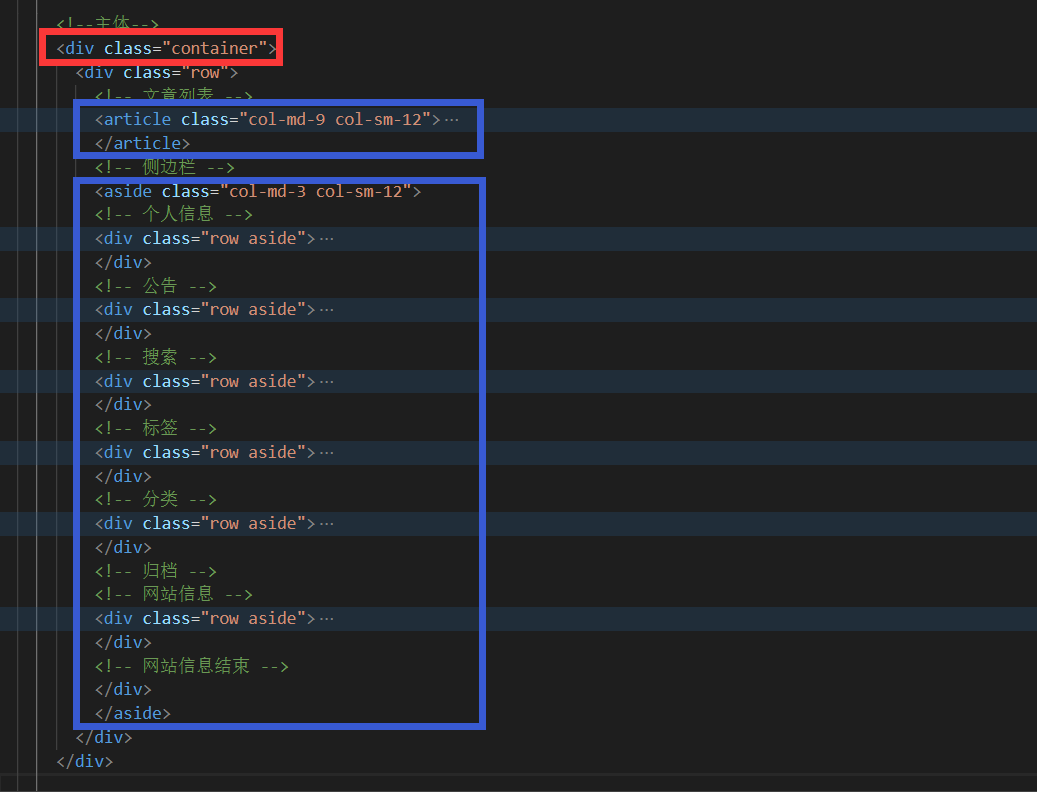
先设置一个容器,然后在容器里放上左边的文章列表和右边的侧边栏(这里在容器内又放了一个row是因为Bootstrap的col--类默认会有左右15px的padding值,放一个row可以去掉默认的padding值)
然后给左边的文章列表设置中等屏幕下col-md-9占9列,小屏幕下col-sm-12占12列(大屏幕包括在中等屏幕,可以直接省略col-lg-9。超小屏幕同理)。给右边的侧边栏设置中等屏幕下col-md-3占3列,小屏幕下col-sm-12占12列(大屏幕包括在中等屏幕,可以直接省略col-lg-9。超小屏幕同理)
实现效果:
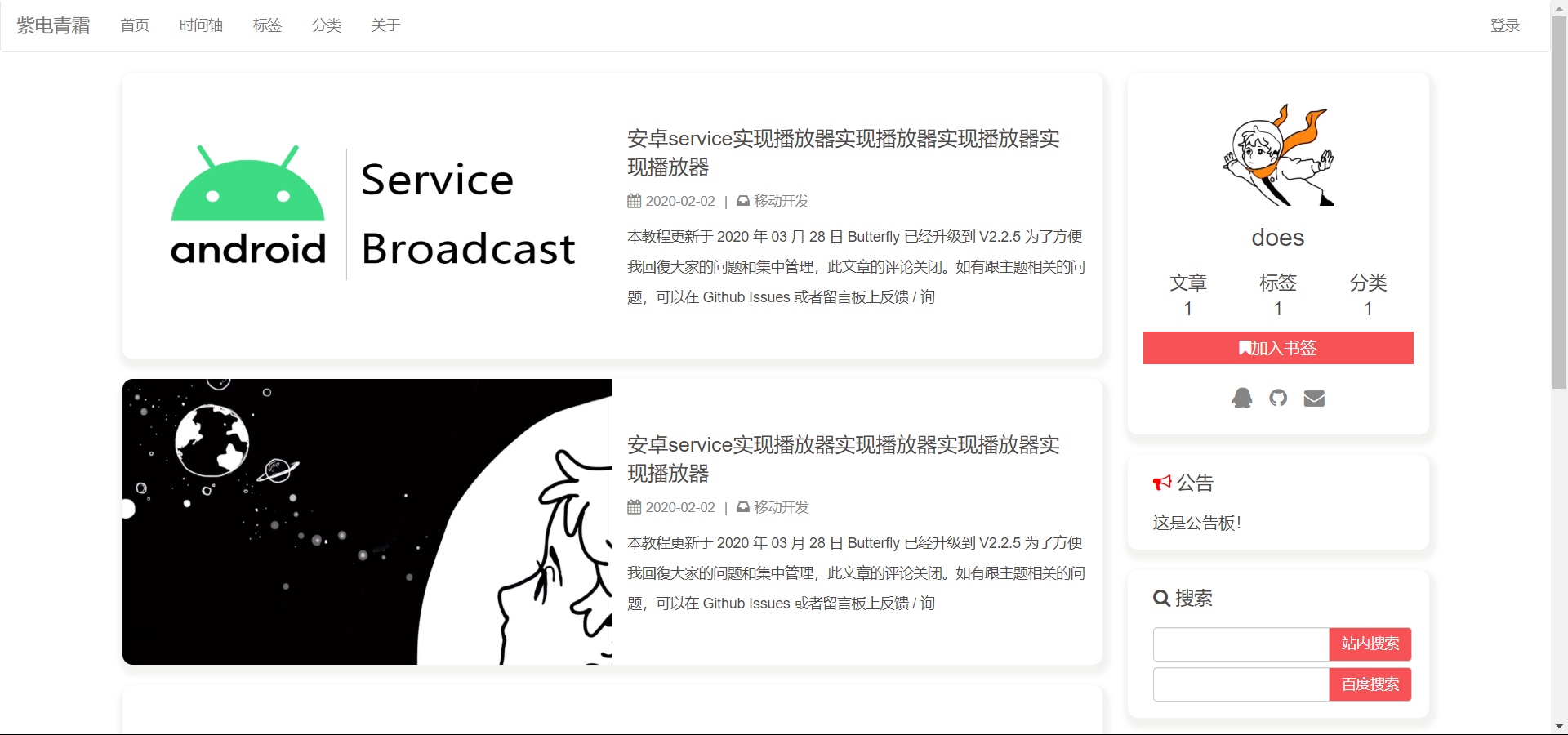
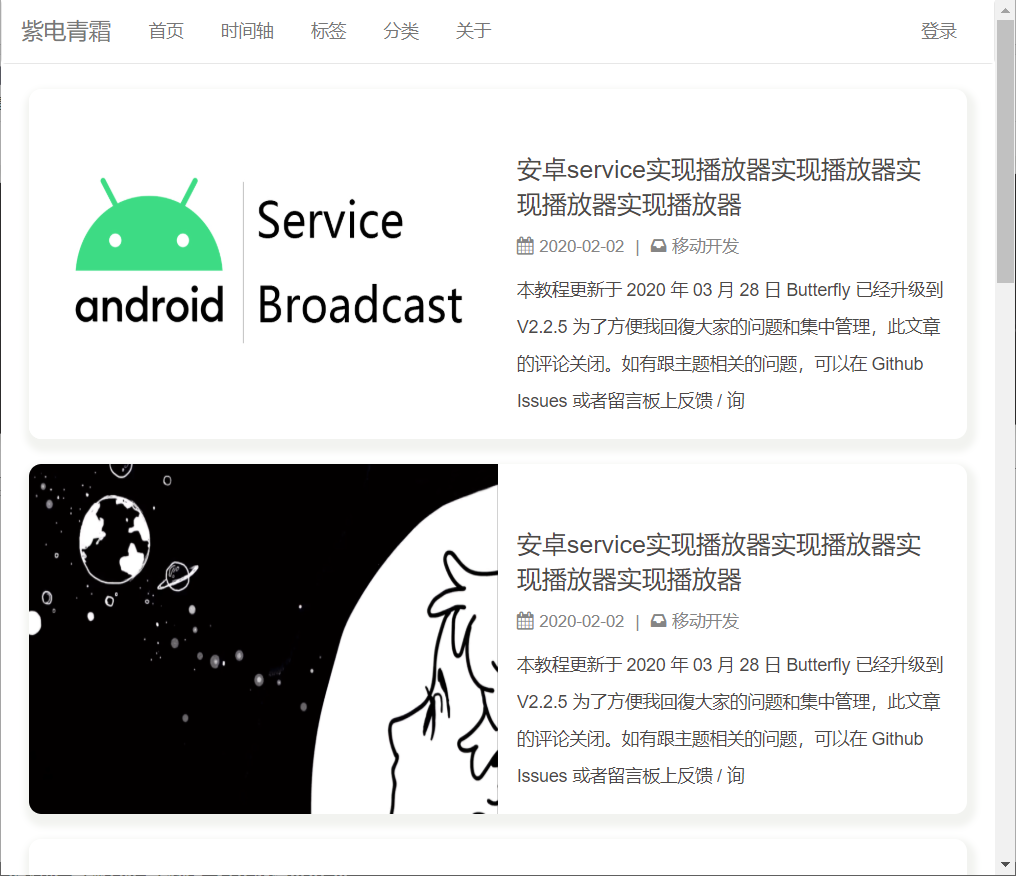
大屏幕
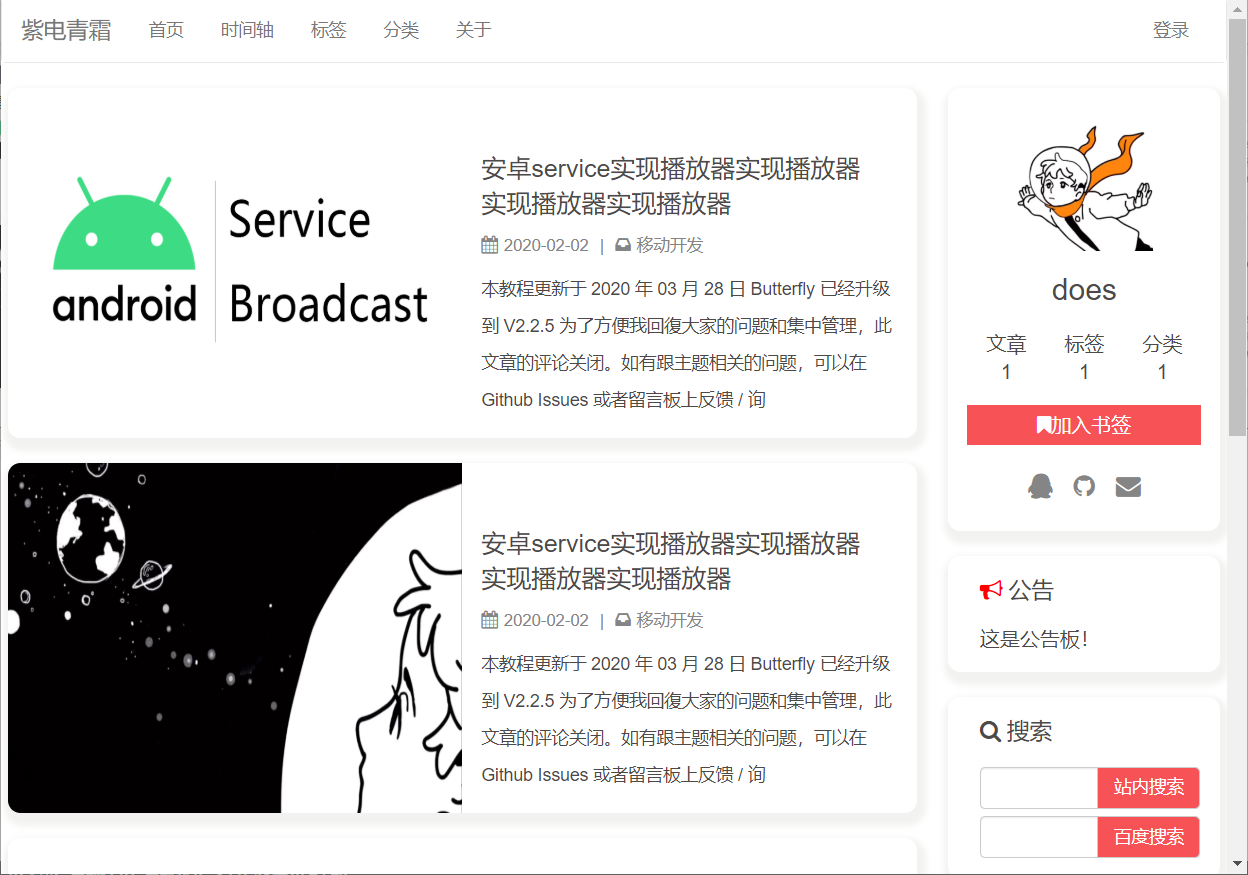
中等屏幕:
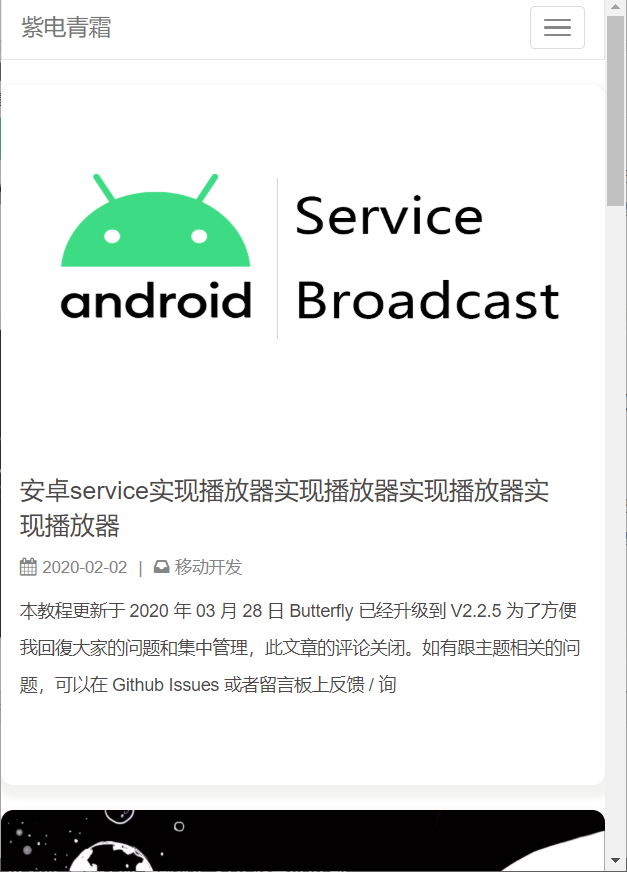
小屏幕:
超小屏幕
5、响应式显示和隐藏
Bootstrap还提供了响应式显示和隐藏工具类:
hidden-* (在指定设备lg、md、sm、xs下隐藏)
visible-* (在指定设备lg、md、sm、xs下显示)
具体实现如下
1 | <!-- 隐藏域 (在小屏幕下隐藏)--> |