今天把Butterfly主题从2.3.5更新到3.2.0后,原本的Valine评论美化没了。幸好提前备份了文件,不过3.x.x后Valine的文件路径发生了变动,写这篇文章记录一下Valine的样式美化。
在 veditor 输入界面增加背景图

使用方法如下,将CSS加到博客样式文件中,文件路径如下:
X:\XX\HexoBlog\themes\Butterfly\source\css\index.styl
1 | #veditor { |
url 内的图片可以换成自己的图片。可以设置当鼠标聚焦于输入框时,背景图消失,输入框失去焦点时,背景图重新显示,代码如下:
1 | #veditor:focus{ |
其中的 200px 差不多代表了图片的高度,transition 中的 0.2s 代表了消失的时间,可以根据自己的图片进行调整。
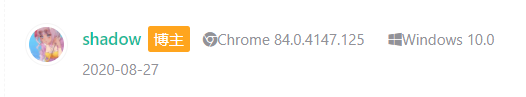
增加博主、小伙伴标识以及浏览器图标

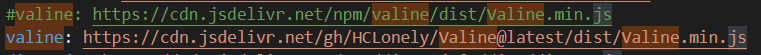
原生的 Valine 不支持这个美化,所以需要使用魔改的 Valine 文件,在配置文件中搜索Valine,将原来的js替换成魔改版
1 | //魔改版 Valine.min.js |
与原生的相比,魔改版多了以下功能:
①添加博主,小伙伴,访客标签
②添加浏览器和操作系统图标,需引入 fontawesome v5.0+ 的 CSS 样式
③邮箱检测更严格
④增加 QQ 邮箱识别(原版只能通过昵称栏输入 QQ 号识别)
⑤meta placeholder 可自定义
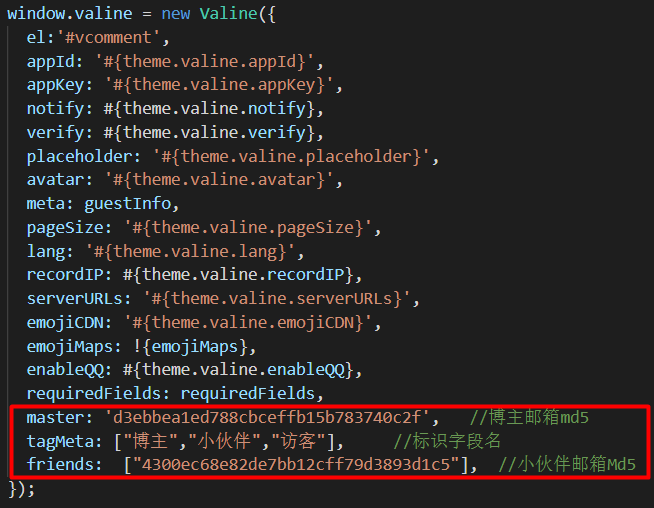
使用方法与原生的类似,不同的是可以多设置几个参数:
| 参数 | 类型 | 说明 | 默认 | 示例 |
| —— | —— | —— | —— | —— |
| tagMeta | Array | 标签要显示的文字 | [“博主”,“小伙伴”,“访客”] | [“博主”,”小伙伴”,”访客”] |
| master | Array/String | md5 加密后的博主邮箱 | [] | [“fe01ce2a7fbac8fafaed7c982a04e229”] |
| friends | Array/String | md5 加密后的博主邮箱 | [] | [“fe01ce2a7fbac8fafaed7c982a04e229”] |
| metaPlaceholder | Object | meta placeholder 内容 | {} | {“nick”:“昵称 / QQ 号”,“mail”:“邮箱 (必填)”} |
| verify | Boolean | 评论时是否需要验证,需 jQuery 支持 | false | true |
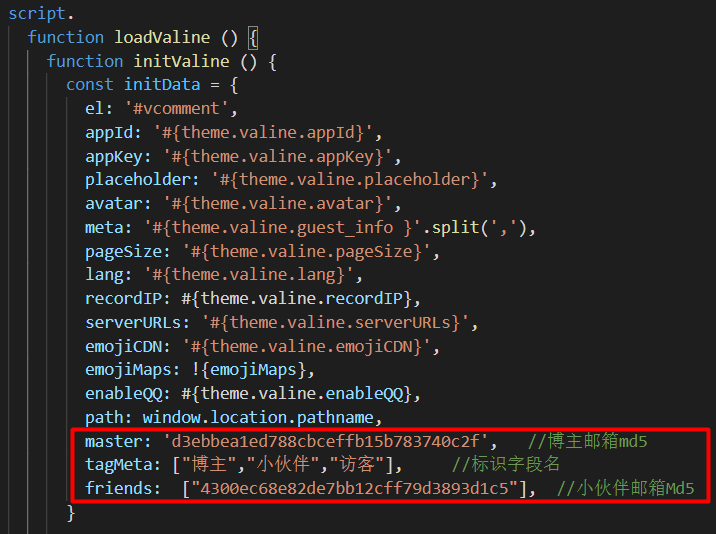
示例
2.x.x版本修改X:\XX\HexoBlog\themes\Butterfly\layout\includes\comments\valine.pug
3.x.x版本修改X:\XX\HexoBlog\themes\Butterfly\layout\includes\third-party\comments\valine.pug